"h3"を対策したことで、パフォーマンスが56%⇒95%に上昇!
wordpressの有料テーマ【AFFINGER6】での対策です。
ずっと悩んでいた問題解決!
パフォーマンスの数値の参考させていただいているサイトです。

こんんちは!イナゴです。

今回は、私を苦しみ続けた問題がついに解決したので、そのやり方を紹介したいと思います。

では、どうぞ!!!!
前回は、37%⇒58%にまで、パフォーマンスが改善された記事は、こちら!!
参考にしている教科書
私がブログをする上でとても参考にさせていただいている教科書です。
パソコンと多少の課金をすることで始めることができます。
その後の運営方法についても書かれています。
「最大コンテンツの描画」"h3"の問題
まず、私が抱えていた問題についてです。
「最大コンテンツの描画」"h3"が私のサイトのパフォーマンスを落としていました。
簡単に説明すると記事タイトルのサイズが適していない問題でした。

※上の画像は、既に対策済みの画面になります。
対策
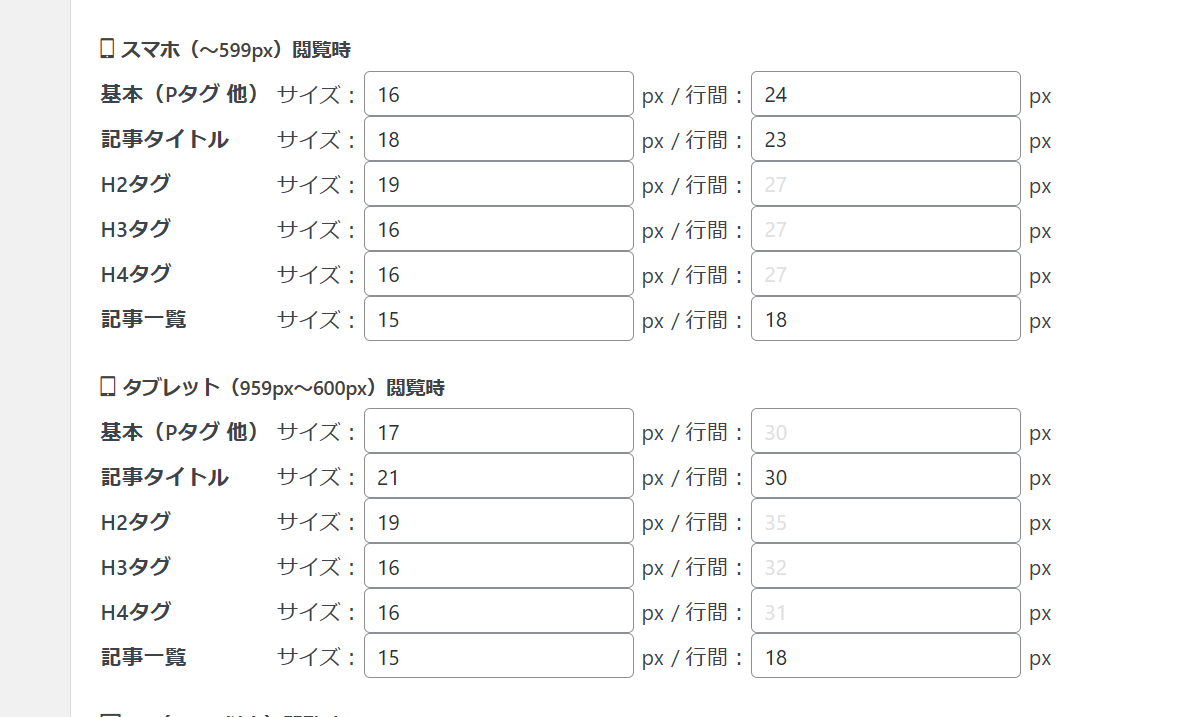
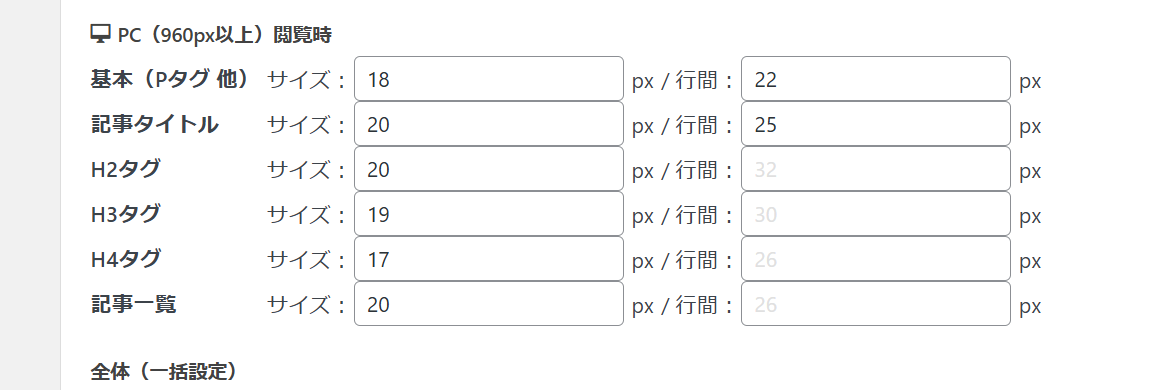
私が実際に行った対策は、文字サイズの変更です。
実際に変更した数値です。


この変更をした直後からパフォーマンスが最善されました。
参考程度に変更してみてください!!
その他
文字サイズと同タイミングで変更したところがあるので、一応載せておきます。
それは、文字カラーです。
初期設定では、#FFFFFFの黒です。
しかし、どうやら有名企業のサイト文字などは、#333333の少しグレーの黒みたいです。
なので、カラー変更をさせていただきました。
まとめ
今回は、パフォーマンスが改善された方法を書かせていただきました。